テキストをプロッタで描画するときにTrueTypeフォントから輪郭を抽出すると白抜き文字になってしまい、小さい文字は見にくくなってしまうし描画に時間がかかる。 手書きのような1本線で描画する方法を調べたら、Inkscape の拡張機能として Hershey text というのがあることが分かった。
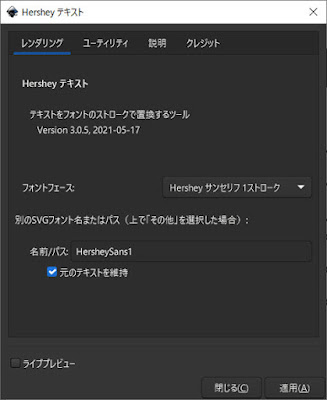
以下のようなダイアログで文字列をストローク文字に変換することができる。
以下はInkscapeの編集画面です。一番上の太い文字が入力したTrueTypeフォント。2行目以降は変換したストローク文字。
しかし、Hershey text には日本語のフォントがない。組み込まれていないフォントを使うには、パス指定でフォントファイルを指定すればよさそうだったので、日本語のフォントを探してみた。
SVGフォーマットの日本語フォントというものが以下で公開されていた。M+ FONTというものを変換したもののようです。まだSVGフォントというのがよくわかってないですが試しにダウンロードして、そのファイルパスを指定して変換してみましたがエラーがでてダメでした。
何か基本的なことが違うのだと思いますが、少しは解決に近づいた気がします。
色々検索しているときに以下のAxiDrawというペンプロッタの資料を見つけた。今回作ったペンプロッタとは違うけど共通点もあるので備忘録として記載。
また、上記記事のリンクから以下を見つけたので記載。手書きレポートは、以前ニコ動で見たことがあるが同じかな。
--2023.1.4追記
本日、仕事始めでした。建物が冷え切っていて寒かった。
昼休みにSVGフォントについてググってみて少し理解が進みました。
どうやら上記でダウンロードした「M+ FONT ストローク抽出.SVG」はストロークデータを並べただけのようで、フォント定義の形式ではなかったようです。これでは読めないよね。フォント定義ファイルの形式に変換すればよさそうです。
しかし、どうせ変換するプログラムを書くなら下記のKST32Bというフリーのストロークファイルから変換した方がよさそう。「M+ FONT ストローク抽出」は、半角英数・全角英数・記号は収録してないとのことなので。
既に変換している人がいないかもう少し調べてみます。見つからなければSVGフォントファイルのフォーマットを調べて自分で書けるか検討です。文字コードの変換あたりが心配。





白抜き文字の問題は根深いです(´;ω;`)なかなかうまくいきません(;^ω^)
返信削除そうですよね。もしかしたら上手い方法があるのかも知れませんが、手っ取り早くKST32Bを変換しました。
削除手書きで書いた文章をカメラで撮影したらそれをペンプロッタで再現している人がいましたが、どうやっているのか謎です。手書きで書いた文章をカメラで撮影しても、白抜き文字になる気がしますが、うまく処理をしているのでしょうか?
返信削除OCRで文字起こししているのではなく、線画として抽出して描いているのでしょうか。或いはストロークフォントを使っているとか。
削除ありがとうございます。うまくいかないことばかりで心折れ中ですが一回やってみますm(__)m
削除ストロークフォントを作る方法が分からず、挫折中で前に進めておりません(^^;)文字の幅の中心を抽出できたらストロークフォントができるのですけれど(;´・ω・)
返信削除以下でストロークフォントを公開しています。
削除https://pic-garage.blogspot.com/2023/01/kst32bsvg_9.html
凄いですね( ゚Д゚)!自分も詳しくなりたいですー(;^ω^)
削除